記帳應用APP - it_Demo[GitHub]:https://github.com/tsanyi0119/it_demo
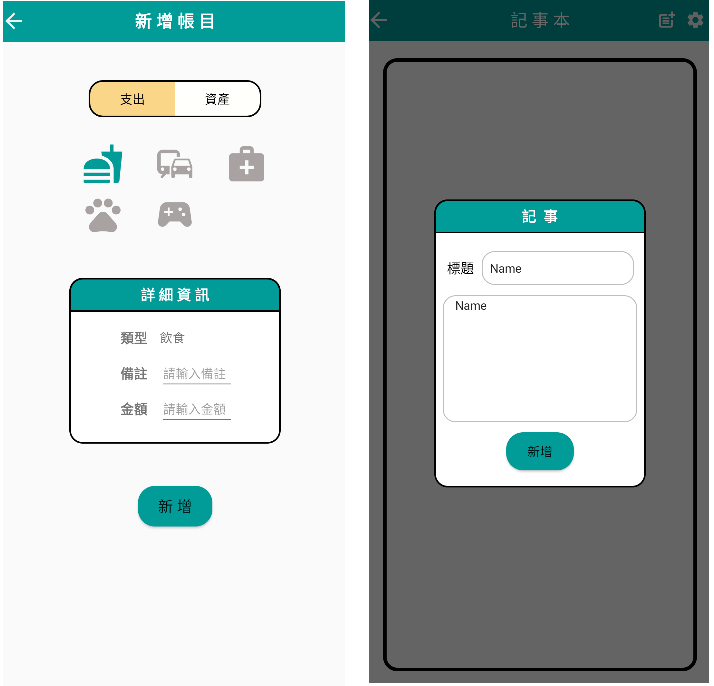
今日完成 => 新增收支紀錄畫面、筆記畫面
這個記事本畫面中使用到RecyclerView元件與自訂義dialog,今天先介紹RecyclerView的使用方法,RecyclerView 是一個在 Android中的元件,可用於顯示大量的資料列表,能夠更有效管理資料項目的顯示和回收。提供可滾動的顯示資料列表,並且自動回收不再可見的項目,以節省內存和提高效能。
以下是一個簡單的範例:
public class ItemData {
private String msg;
public void setMsg(String msg){
this.msg = msg;
}
public String getMsg() {
return msg;
}
}
用於表示列表中的每個項目內容。
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> {
private List<ItemData> itemList;
public Adapter(List<ItemData> itemList) {
this.itemList = itemList;
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView titleTextView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
titleTextView = itemView.findViewById(R.id.textView);
}
}
@NonNull
@Override
public Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull Adapter.ViewHolder holder, int position) {
ItemData item = itemList.get(position);
holder.titleTextView.setText(item.getMsg());
}
@Override
public int getItemCount() {
return itemList.size();
}
public void setItemList(List<ItemData> itemList){
this.itemList = itemList;
}
}
這邊需要實現以下三個方法:
onCreateViewHolder: 創建 ViewHolder 並將佈局載入。
onBindViewHolder: 將資料綁定到 ViewHolder。
getItemCount: 綁定項目數量。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="TextView"
android:layout_gravity="center"/>
</LinearLayout>
創建一個布局文件,用於定義列表中每個項目的外觀。
adapter = new Adapter(itemList);
adapter.setItemList(itemList);
recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private Adapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
List<ItemData> itemList = new ArrayList<>();
for(int i = 0; i < 100 ; i++){
ItemData itemData = new ItemData();
itemData.setMsg("這是第 "+i+" 項");
itemList.add(itemData);
}
adapter = new Adapter(itemList);
adapter.setItemList(itemList);
recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
}
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> {
private List<ItemData> itemList;
public Adapter(List<ItemData> itemList) {
this.itemList = itemList;
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView titleTextView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
titleTextView = itemView.findViewById(R.id.textView);
}
}
@NonNull
@Override
public Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull Adapter.ViewHolder holder, int position) {
ItemData item = itemList.get(position);
holder.titleTextView.setText(item.getMsg());
}
@Override
public int getItemCount() {
return itemList.size();
}
public void setItemList(List<ItemData> itemList){
this.itemList = itemList;
}
}